Chapter5-2 プルダウンメニューで指定ページへ
こんにちは!
気分が乗らない時は思い切って休むに限る。
Chapter5-2 プルダウンメニューで指定ページへ
要素の新しい取得方法を学びます。
 |
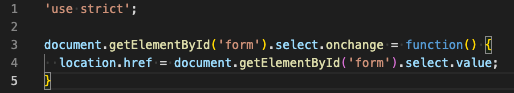
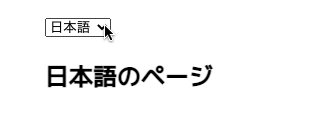
プルダウンメニューを作成し、ページ移動をさせています。
現状では日本語ページに戻れず、選択されている項目も見た目での変化がありません。
新しい知識を用いて解決していきます。
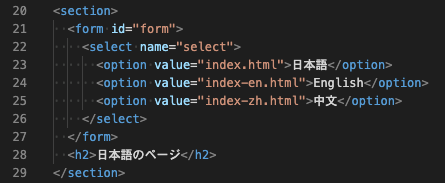
index.html

html タグに lang 属性を追加しました。
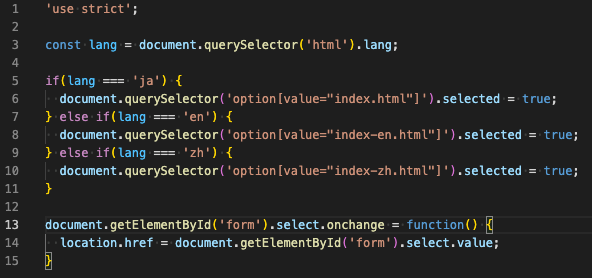
document.querySelector('CSSセレクタ')
今まではid属性から要素を取得していました。
この querySelector メソッドを使用することでCSSの全ての属性から要素を取得することが可能になります。
selected属性
プルダウンメニューなどで、ページが読み込まれたときに選択された状態にします。
if 文の判定で、言語ごとにselected属性を付与しています。
 |
新しい要素の取得方法、要チェックですね。
ではでは。