Chapter3-11 アイテムの価格と在庫を表示する
こんにちは!
土曜日もやっていきますよ、っと。
Chapter3-11 アイテムの価格と在庫を表示する
今回はオブジェクトが登場です。
 |
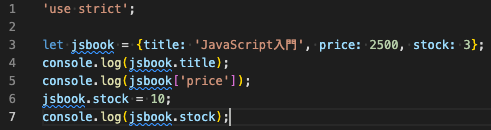
配列と同じように{}を使っていきます。
let 変数名 = {プロパティ1:データ,プロパティ2:データ,..., プロパティX:データ}
呼び出し方はオブジェクト名.プロパティ名かオブジェクト名['プロパティ名']ですね。
データの書き換えも試しています。
次は全てのプロパティを読み取る方法です。
 |
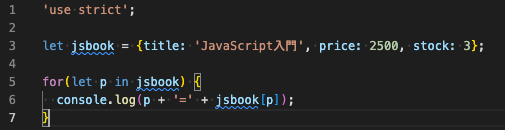
for...in文
for(let 変数名 in オブジェクト名) {
処理内容
}
for...in 文はオブジェクトの読み取りを目的とした専用の繰り返し文です。
for...in 文の中では[]を使います。
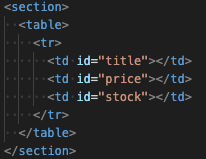
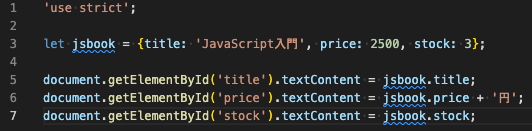
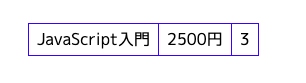
最後にHTMLに表示します。
 |
CSSは追記しましたが、このような感じでHTMLに出力ができました。
扱うデータによって、配列やオブジェクトの使い分けが必要です。
その辺りを判断できる経験をしっかり積んでいきたいですね。
ではでは。