Chapter5-1 カウントダウンタイマー
こんにちは!
応用内容に入っていくので、コードを書く量も盛り沢山です。
Chapter5-1 カウントダウンタイマー
今回はDateオブジェクトを使用してのカウントダウンタイマーの作成です。
 |
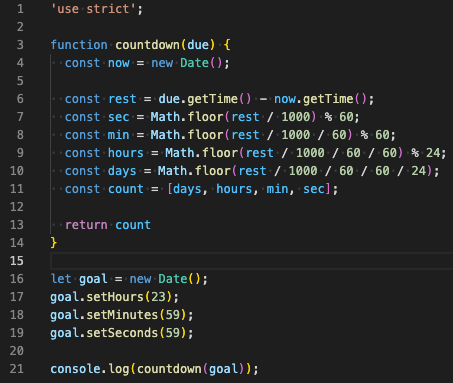
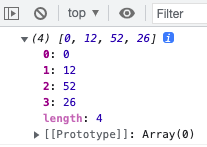
まず変数 goal で今日の最後の時間を設定しています。
goal を countdown ファンクションに代入して計算を行なっています。
HTMLに書き出していきます。
 |
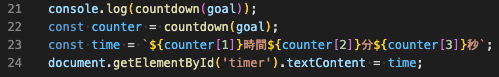
残りの時間を取得することができました。
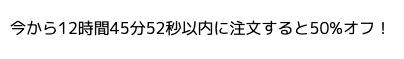
次に、タイマーとして表示できるようにします。
 |
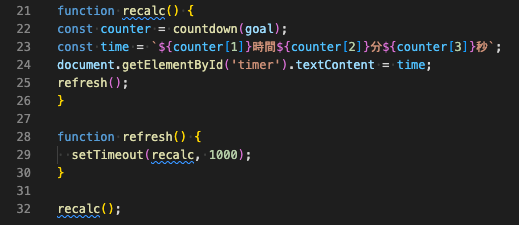
setTimeout
待ち時間後にファンクションを一度だけ実行するメソッドです。
今回は1000ミリ秒後、つまり1秒後に recalc ファンクションを実行しています。
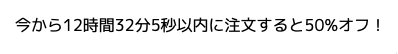
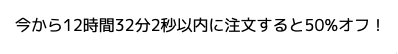
これで1秒ごとのカウントを表現しています。
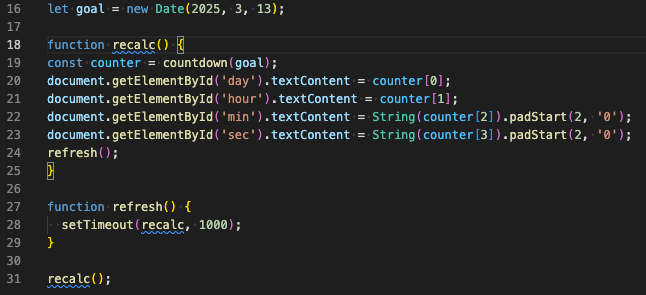
応用
 |
new Date の値を設定することで、このような表記も可能となります。
かなりコードも複雑になっており、読む順番も大事となってきますので、しっかりと復習をしていきたいです。
ではでは。