Chapter6-1 開閉するナビゲーションメニュー
こんにちは!
関西の梅雨入りはまだかな?
Chapter6-1 開閉するナビゲーションメニュー
今回はjQueryを扱っていきます。
 |
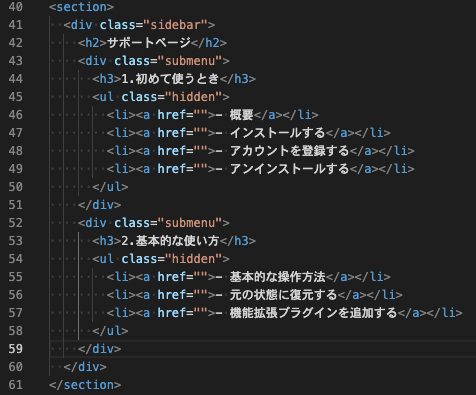
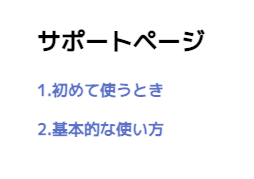
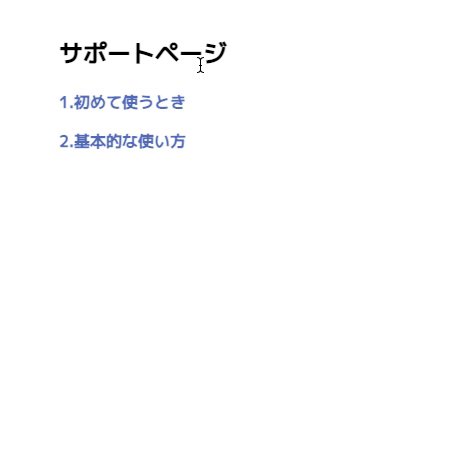
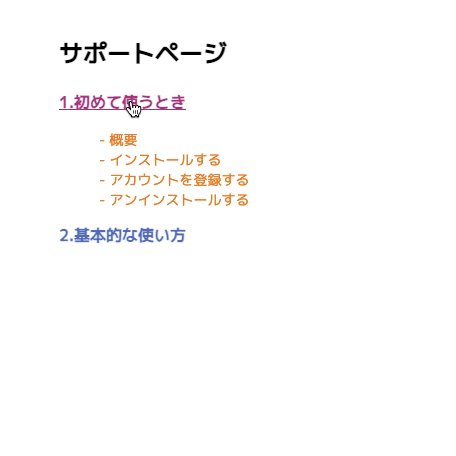
今は hidden クラスの設定でリストが隠れています。
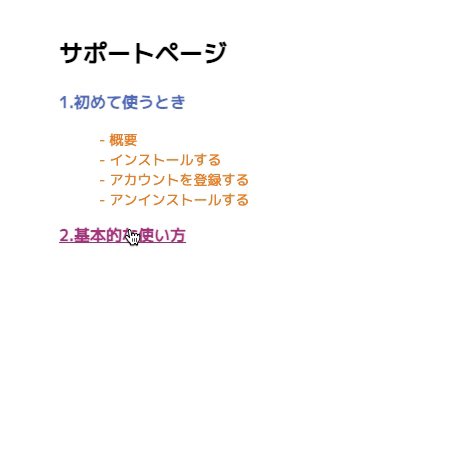
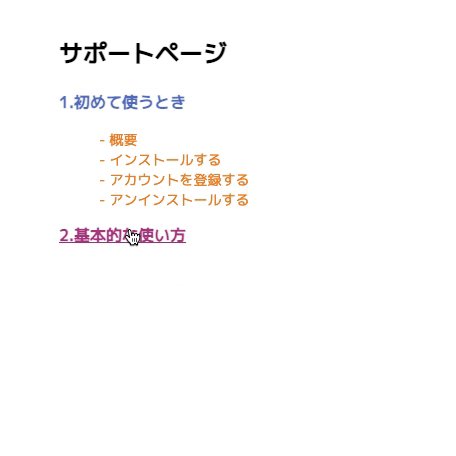
これを開閉できるようにします。
 |
jQuery
Java Script のオープンソースのライブラリです。
典型的な処理を描きやすくしてくれる便利なものです。
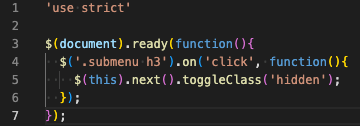
$(document).ready(function(){
...省略
});
HTMLが読み込まれたら処理をします、という最初の文言です。
$('セレクタ')
要素を取得するメソッドです。
$()で取得した要素.on('イベント名', function(){
イベントが発生したときの処理
})
on メソッドでイベントを設定します。
$(this).next()
イベントが発生した要素の次(next)の弟要素を指定しています。
toggleClass('hidden')
パラメーター('hidden')が付いていれば削除、付いていなければ追加するメソッドです。
jQuery を使用することでスッキリしたコードになりますね。
まだ馴染みがないので、色々と試しながら覚えていきたいと思います。
ではでは。