Chapter2-4 HTMLを書き換える
こんにちは!
アウトプットも3つ目です。いい感じ。
Chapter2-4 HTMLを書き換える
今回はidを取得して書き換えを行います。
まずは要素の取得から。
document.getElementById('id名')
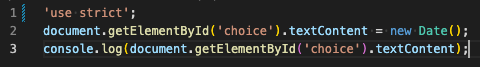
そして取得した要素の書き換えです。
document.getElementById('id名').textContent = 書き換えたい文字列;
textContentは取得した要素のコンテンツを表します。
コンソールにて読み取りの結果も確認できます。
少しまとめると
- すべてのオブジェクトはメソッドとプロパティを持つ
- メソッドはオブジェクトに指示を出す
- プロパティはオブジェクトの状態を表す
オブジェクトごとに固有のメソッドがあったりとなかなか大変そう。
この書き換えがJava Scriptの本筋やと思うので、一つ一つしっかりと覚えていきたい!
ではでは。