Chapter6-3 空き席状況をチェック
こんにちは!
本日は洗濯日和ですね。
Chapter6-3 空き席状況をチェック
今回はAjaxとJSONです。
 |
 |
Ajax
通常のブラウザからのリクエストをJavaScriptが代わりに行う仕組みのこと。
非同期通信と言い、ページ全体ではなく一部のみを書き換えることが可能となります。
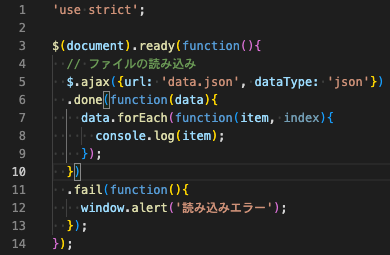
Ajaxの基本形
$.ajax({url: 'data.json', dataType: 'json'})
.done(function(data) {
データがダウンロードできたときの処理
})
.fail(function() {
データがダウンロードできなかったときの処理
});
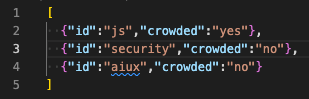
JSON
Ajax を使ったデータ通信などによく使われるデータ形式。
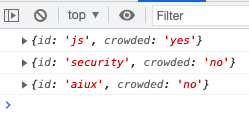
今回はまずdata.jsonというファイルにデータを書いています。
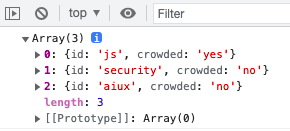
それを受け取りforEachメソッドで処理をしています。
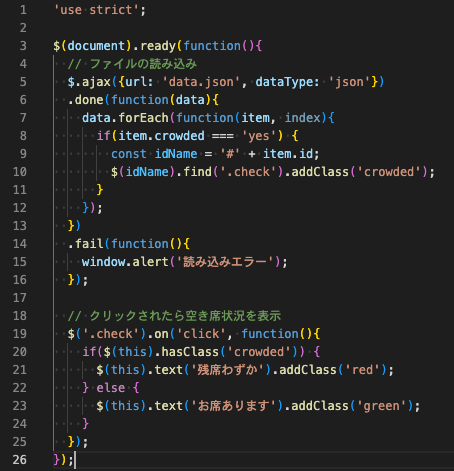
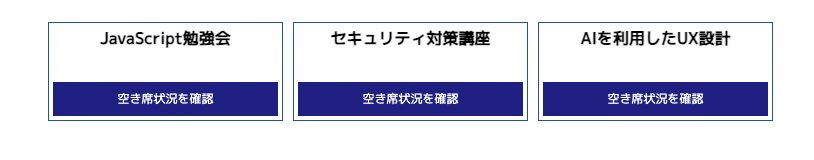
最後に、属性の追加やイベントの設定を行います。
 |
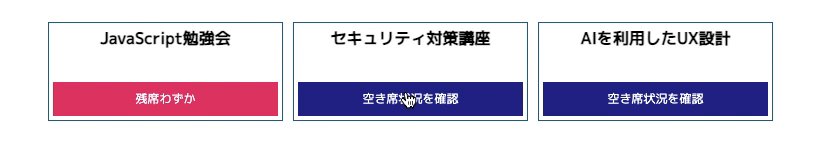
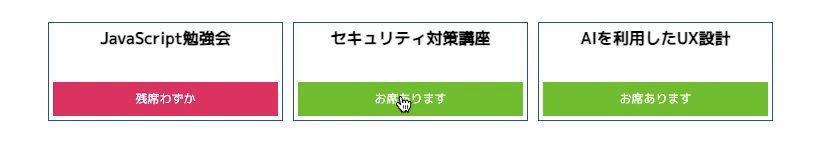
データを読み込んだ際に crowded が yes であれば crowdedクラスを付与しています。
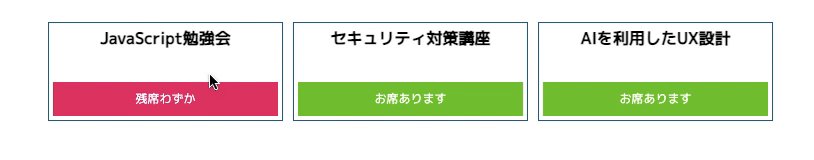
クリックされた際のイベントの設定においては crowdedクラスを持っているか否かで、追加するクラスを変更しています。
今回はここまでですがfindやhasClassなども登場しました。
jQuery のメソッドなども少しずつ覚えていかないといけませんね。
ではでは。