こんにちは!
サッカーの試合がある日はワクワクします。
chapter6-2 ドロワーを作ってみよう
今回はメニューが端から出てくる動きです。
HTML や CSS は動きに関係している部分のみ抜粋します。
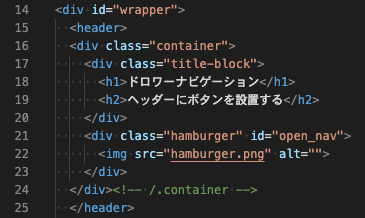
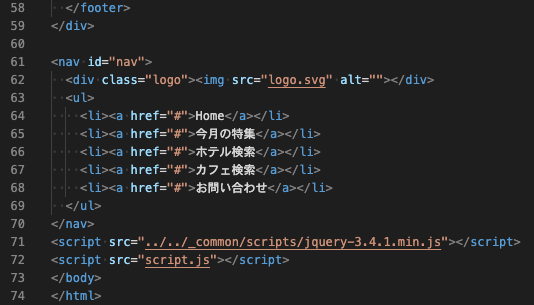
index.html


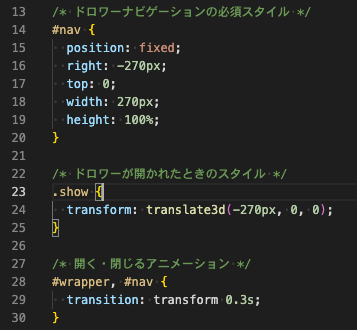
special.css

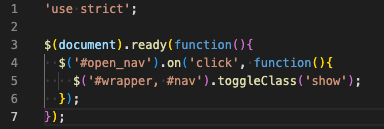
script.js

hamburger をクリックしたら、wapper と nav に showクラスが設定されます。
その結果、画面全体が左にスライドしています。
コード自体は前回までの内容ですね。
Java Script は HTML要素のクラスを設定したり削除したりで使うことを意識しましょう。
ではでは。