Chapter5-4 イメージの切り替え
こんにちは!
実践的にも面白い内容になってきています。
Chapter5-4 イメージの切り替え
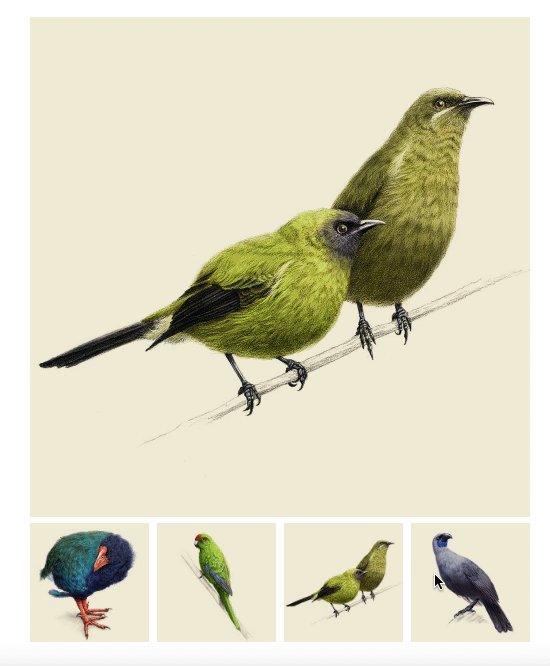
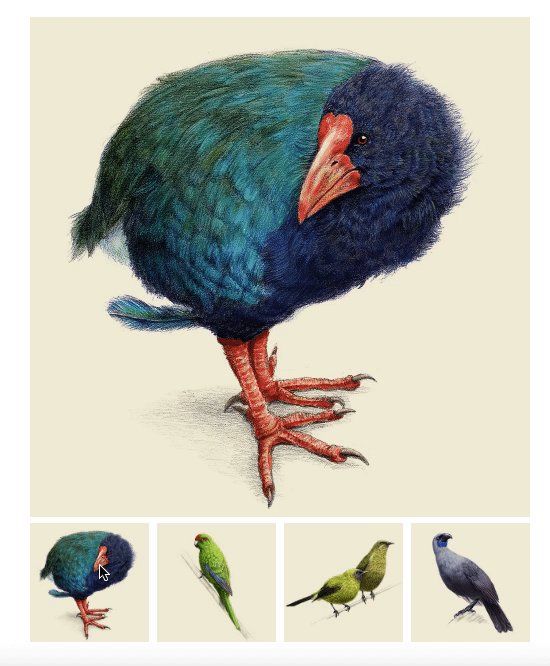
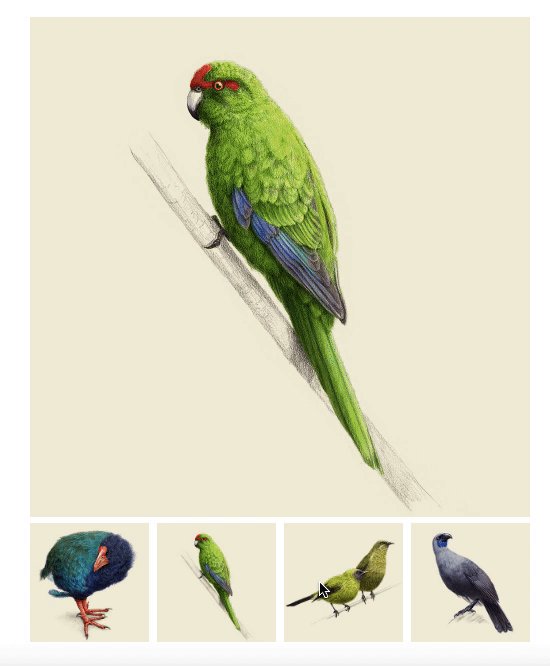
今回はイメージ画像の切り替えです。
トップ画像の変更とか、rails のオリジナルアプリでも応用できそうですね。
 |
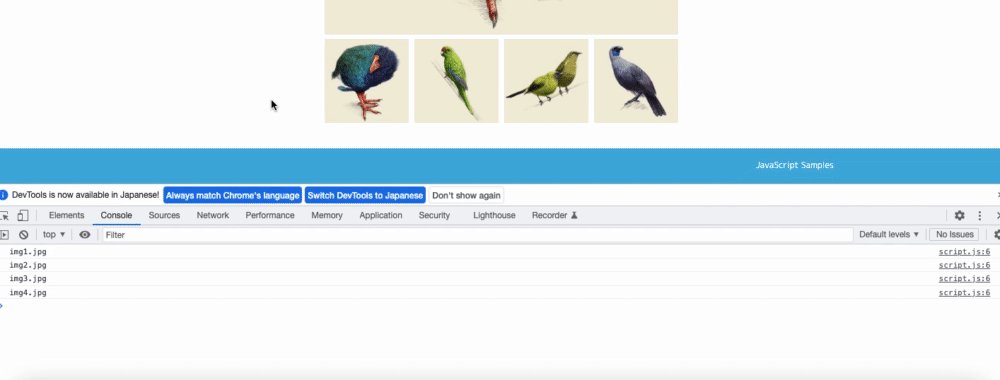
画像をクリックするたびの要素を取得できています。
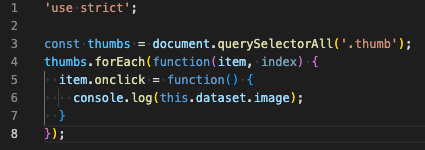
forEachメソッド
配列.forEach(function(item, index) {
処理内容
});
0番目の項目から繰り返し要素を代入している、感じですね。
今回の処理ではクリックした画像の要素を取得しコンソールに表示しています。
data-image
「カスタムデータ属性」だそうですが、image の部分はなんでも良いとのことです。
dataset.image で属性を取得しています。
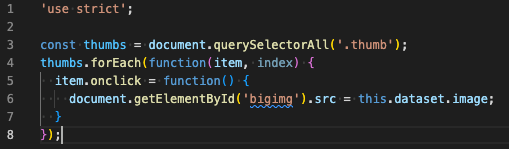
最後に画像の切り替えを行います。
 |
取得した要素.属性 = 値;
これで属性を指定した変更が可能です。
イメージの切り替え、なんとか rails に活かせないか考えてみます。
ではでは。